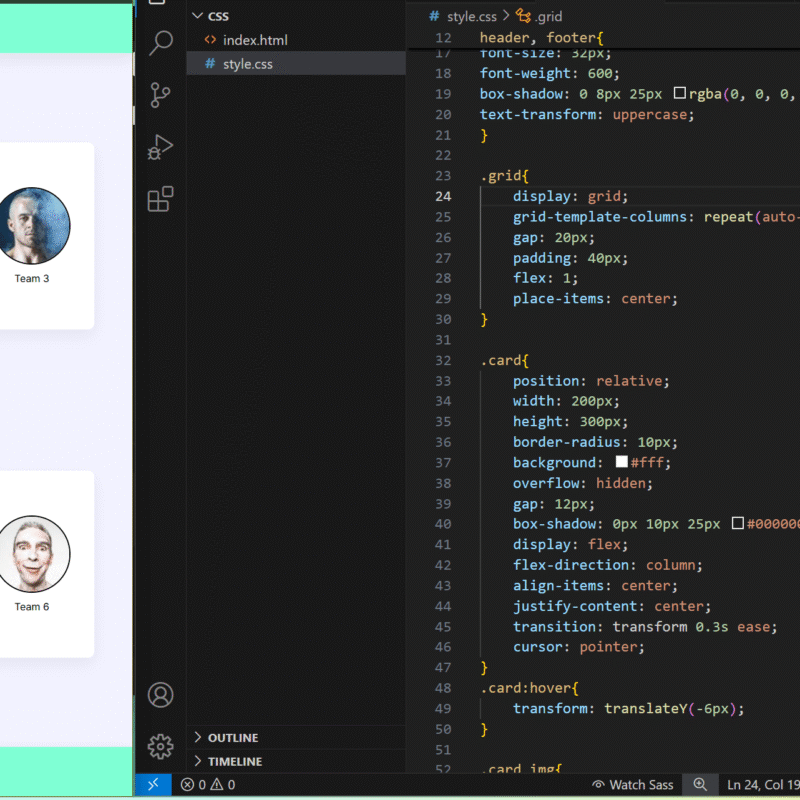
Mastering Flexbox and Grid: A Practical Guide for Beginners
In modern web development, CSS layout systems like Flexbox and Grid have transformed how we build responsive, flexible, and well-structured web designs. Whether you’re new to frontend development or upgrading from older techniques like floats and inline-blocks, understanding Flexbox and Grid is essential. In this beginner-friendly guide, we’ll break down both layout systems, explain their […]
Read MoreTop 10 CSS Tricks for Cleaner Code and Better Layouts
Want to take your CSS game to the next level? Whether you’re a seasoned developer or just starting out, mastering the finer points of CSS can drastically improve your site’s performance, design, and maintainability. In this post, we cover the Top 10 CSS Tricks every web developer should know to write cleaner code and create […]
Read More